独角数卡添加分类简称美化手机端分类导航模块操作流程
独角数卡如果分类名称过长,在手机端显得比较难看,故此我添加了一个分类简称,类似与标签,关键词
1、首先在数据库中增加简称字段
ALTER TABLE goods_group
ADD COLUMN short_name VARCHAR(50) NOT NULL DEFAULT '' AFTER gp_name;2、修改控制器逻辑
resources/lang/zh_CN/goods-group.php页面添加如下代码:
<?php
return [
'labels' => [
'GoodsGroup' => '分类',
'goods-group' => '分类',
],
'fields' => [
'gp_name' => '分类名称',
'short_name' => '分类简称',
'is_open' => '是否启用',
'ord' => '排序权重 越大越靠前',
],
'options' => [
],
];
这里其实就是增加 'short_name' => '分类简称',
app/Admin/Controllers/GoodsGroupController.php页面中增加如下代码:
protected function grid()
{
return Grid::make(new GoodsGroup(), function (Grid $grid) {
$grid->model()->orderBy('id', 'DESC');
$grid->column('id')->sortable();
$grid->column('gp_name')->editable();
$grid->column('short_name')->editable();
$grid->column('is_open')->switch();
$grid->column('ord')->editable();
$grid->column('created_at');
$grid->column('updated_at')->sortable();这部分其实就是增加$grid->column('short_name')->editable();
protected function form()
{
return Form::make(new GoodsGroup(), function (Form $form) {
$form->display('id');
$form->text('gp_name');
$form->text('short_name');
$form->switch('is_open')->default(GoodsGroupModel::STATUS_OPEN);
$form->number('ord')->default(1)->help(admin_trans('dujiaoka.ord'));
$form->display('created_at');
$form->display('updated_at');
$form->disableViewButton();
$form->footer(function ($footer) {
// 去掉`查看`checkbox
$footer->disableViewCheck();
});
});
}这部分就是增加 $form->text('short_name');
3、修改前端页面显示代码:
resources/views/hyper/static_pages/home.blade.php
<div class="category-menu mb-3">
<button class="btn btn-info me-2 toggle-category" data-category="all">
{{ __('hyper.home_whole') }}
</button>
@foreach($data as $group)
<button class="btn btn-outline-info me-2 toggle-category" data-category="group-{{ $group['id'] }}">
{{ $group['short_name'] }}
</button>
@endforeach
</div>这里其实就是把 {{ $group['gp_name'] }}改成{{ $group['short_name'] }}。
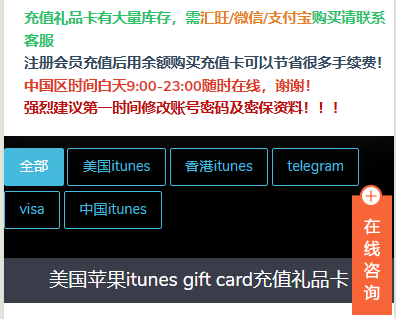
这样在手机端页面就可以看到如下图的效果:








评论
评论 (0)