独角数卡发卡源码系统修改支付方式图标保姆教程
独角数卡(自动售货系统)-开源站长自动化售货解决方案、高效、稳定、快速!
很多朋友用独角数卡发卡系统,这个目前除了二次元之外还在维护的免费开源发卡系统。
由于系统自带的支付方式图标默认,特别是添加tokenpay之后,支付方式图标不是自己想要的,故此特别送上如何更换的教程,想省钱省学费的同学仔细看。
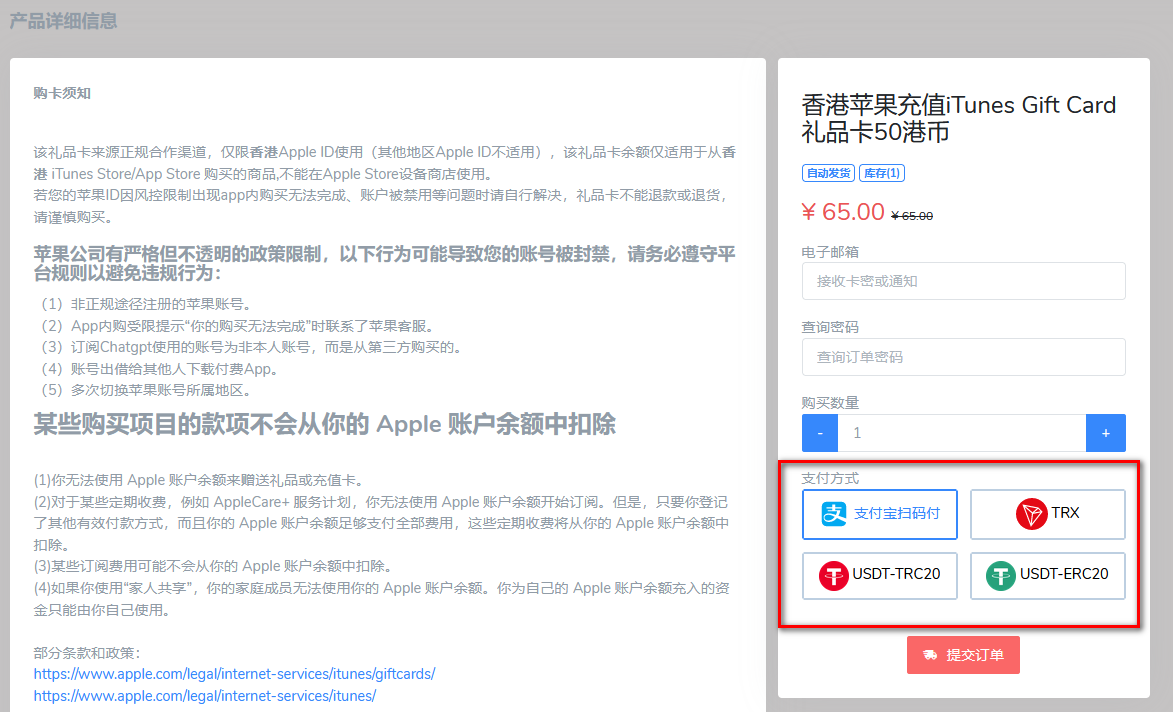
效果如下:

修改流程,首先找到当前模版下面的JS 文件
以hyper模版为例,JS路径是:/public/assets/hyper/js/hyper.js
下拉找到代码:
let paySvgArr = {
"tokenpay-usdt-trc": trcSvg,
"tokenpay-usdt-erc": ercSvg,
"tokenpay-trx" : trxSvg,
zfbf2f : alipaySvg,
aliweb : alipaySvg,
aliwap : alipaySvg,
mqq : qqSvg,
mzfb : alipaySvg,
mwx : weChatSvg,
pszfb : alipaySvg,
pswx : weChatSvg,
wescan : weChatSvg,
payjswescan: weChatSvg,
alipay : alipaySvg,
wxpay : weChatSvg,
qqpay : qqSvg,
paypal : paypal,
mgcoin : otherSvg,
coinbase : coinbaseSvg,
epusdt : epusdtSvg,
vzfb : alipaySvg,
vwx : weChatSvg,
};这里指定的是什么支付方式,使用那个图片作为图标,比如zfbf2f支付宝当面付,用的图标文件就是:alipaySvg
很多新手不明白,这个alipaySvg对应的文件在哪里
其实它就是上面的代码知道的,代码如下:
let alipaySvg = '<svg t="1602939269695" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1127" width="32" height="32"><path d="M902.095 652.871l-250.96-84.392s19.287-28.87 39.874-85.472c20.59-56.606 23.539-87.689 23.539-87.689l-162.454-1.339v-55.487l196.739-1.387v-39.227H552.055v-89.29h-96.358v89.294H272.133v39.227l183.564-1.304v59.513h-147.24v31.079h303.064s-3.337 25.223-14.955 56.606c-11.615 31.38-23.58 58.862-23.58 58.862s-142.3-49.804-217.285-49.804c-74.985 0-166.182 30.123-175.024 117.55-8.8 87.383 42.481 134.716 114.728 152.139 72.256 17.513 138.962-0.173 197.04-28.607 58.087-28.391 115.081-92.933 115.081-92.933l292.486 142.041c-11.932 69.3-72.067 119.914-142.387 119.844H266.37c-79.714 0.078-144.392-64.483-144.466-144.194V266.374c-0.074-79.72 64.493-144.399 144.205-144.47h491.519c79.714-0.073 144.396 64.49 144.466 144.203v386.764z m-365.76-48.895s-91.302 115.262-198.879 115.262c-107.623 0-130.218-54.767-130.218-94.155 0-39.34 22.373-82.144 113.943-88.333 91.519-6.18 215.2 67.226 215.2 67.226h-0.047z" fill="#02A9F1" p-id="1128" data-spm-anchor-id="a313x.7781069.0.i1" class="selected"></path></svg>';这段代码怎么来的呢,其实它就是一个网络在线编辑SVG图片生成的。
你可以去如下网站试试,制作完成SVG代码后就可以生成如上的代码,当然制作完成后保存图片,然后用TXT文件打开也可以得到。
这两个网站都可以在线制作,谷歌搜,很多的。
也有现成的图标网站,需要注册,新建项目,然后引用即可。
不怕麻烦的同学可以试试。
我是怕麻烦的,所以我就改成了本地文件调用。
首先定义两个图标文件如下:
let ercSvg = '<img src="/res/pay/usdterc20.png" height="30" width="30" />';
let trcSvg = '<img src="/res/pay/usdttrc20.png" height="30" width="30" />';这里就是定义了TRC20 和ERC20的支付图标。
接着在下面声明使用这两个图标的支付方式:
let paySvgArr = {
"tokenpay-usdt-trc": trcSvg,
"tokenpay-usdt-erc": ercSvg,这样就把tokenpay-usdt-trc的支付方式图标指向到trcSvg文件,当然这个trcSvg名称你可以自己定义,指向正确就可以。
简单一句话,let paySvgArr = {的用途是规定什么支付方式用哪个图标文件,let trxSvg = '<svg 定义图标文件的存储调用路径在哪里。
其次,tokenpay-usdt-trc这个支付方式名称一定要正确,你可以去后台的那个支付设置里面拷贝。
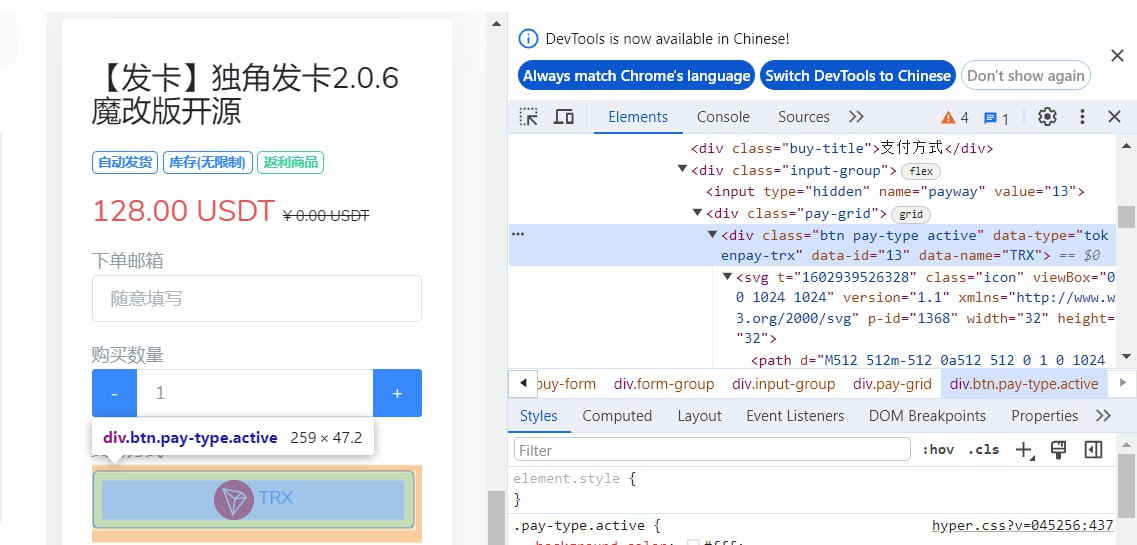
高手也可以直接看源代码,如图:








评论
评论 (0)