独角兽独角数卡发卡系统源码hyper模版首页产品列表添加库存数量显示的方法
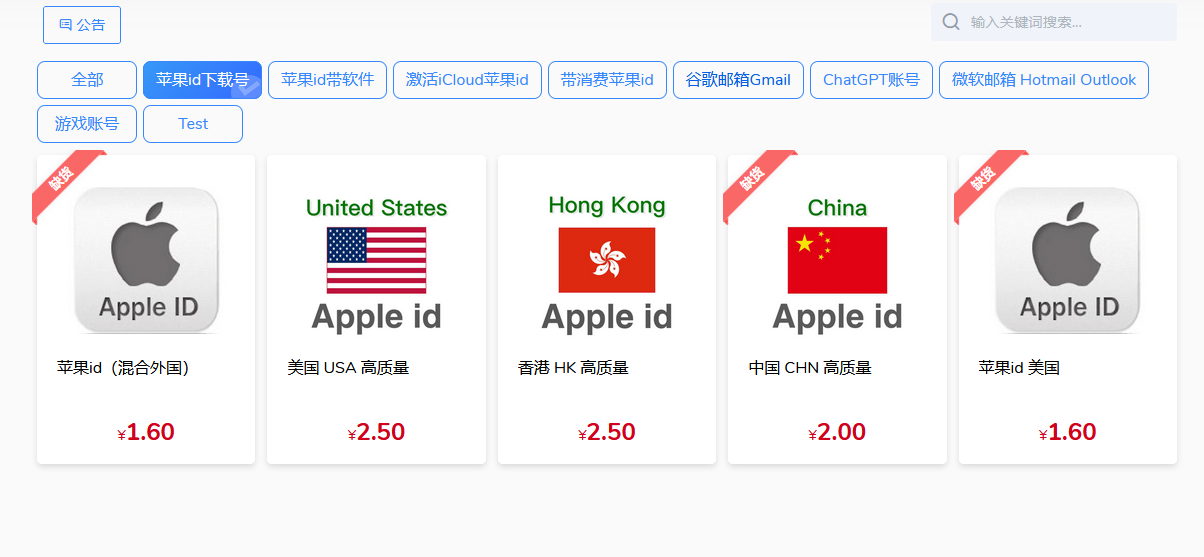
默认的独角数卡hyper模版商品列表只显示标题和价格,没有显示库存数量
如图:

对于买家来说,无法通过首页快捷的知道某事产品的库存数量
故此在此列出显示库存数量的修改方法。
首先找到根目录下文件/resources/views/hyper/static_pages/home.blade.php打开这个文件,找到如下代码:
@endif
<img class="home-img" src="/assets/hyper/images/loading.gif" data-src="{{ picture_ulr($goods['picture']) }}">
<div class="flex">
<p class="name">{{ $goods['gd_name'] }}</p>在这段代码的后面加上如下代码即可:
<p class="price">{{ __('hyper.global_currency') }}:
<b>{{ $goods['actual_price'] }} </b>
{{__('goods.fields.in_stock')}}:{{ $goods['in_stock'] }}
</p>这样就可以在首页显示库存数量了,如下图:

这样是不是就更方便买家了?








评论
评论 (0)